how to draw 3d with gimp
Drawing Paths With GIMP
At present that we've learned what the path tool is, allow's learn how to draw paths with information technology.
The Fob To Creating Skillful Paths
Using the path tool tin can be a little catchy when y'all kickoff start out. But hang in there. Take fourth dimension to practice it, and earlier long, yous volition find it as easy as whatsoever other tool.
Learning where to identify anchors, and how to control them is a crucial part of learning the Path tool.
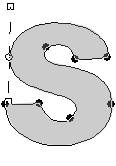
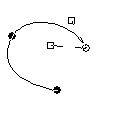
Now, take a look at the anchors in the following epitome. In detail, await at their position:

Some anchors are located along a long shine curved line. Other anchors stand for a sharp change in the direction of the path (for case, at the tip of the leafage). There is a technique for doing this.
Many beginners tend to create jagged curves that aren't shine. This is because they create too many anchor points and don't know how to get a proper curve.
The all-time way to get a long, smooth curve is to use less anchors with good positioning. One time you become the position right, the handles are there to adjust the angle of the curve every bit required.
Take another expect at the case in a higher place. You lot'll see that the long, polish lines don't have many anchors. In fact, the anchors that are there, are being used but to modify the direction (or intensity) of the angle.
When I created the above path, I clicked to create the anchor, and then I adjusted the handles. If, after doing this, I establish that the bend wasn't quite right, I simply "Undid" my anchor (Ctrl+Z) and tried once again - this time placing the anchor in a different spot.
Straight Lines
Drawing direct lines are the easiest thing to achieve with the path tool. To draw a straight line:
- Click where you want the straight line to start
- Click where you want the directly line to end
Curves
Creating a curve is where many beginners come across problem. When creating curves, beginners often notice that information technology's difficult to control exactly where the path runs. But drawing an accurate curve is not as difficult as information technology may seem.
Three factors touch on getting a good curve with the Path tool:
- Position of the anchor
- Length of the handles
- Angle of the handles
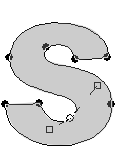
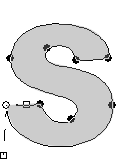
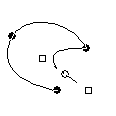
Take a look at the following images:


The right image highlights the handles at the elevation left of the shape. The left paradigm highlights the handles at the bottom, inner curve of the shape.
Yous tin can see that on both curves, the handles are straight (or most straight). On the left paradigm, the big, outer bend needs larger handles than the smaller inner curve (on the right image). Also, both handles on the left epitome are roughly the same size.
On the right image, the handles are unlike sizes (the lower handle is shorter). This is to faciliate the differently shaped curves on each side of the anchor.
Corners
Oftentimes when yous depict a path, y'all volition need to create a corner immediately later on a bend. The bend volition exist going in i direction, merely you need to change information technology with a precipitous angle.
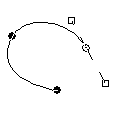
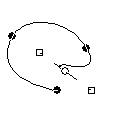
You lot create corners past simply moving the handle beyond. For example, in the following image, the acme handle is perpendicular to the other handle - it'south roughly at a 90 degree angle.

Creating a Corner
To create a corner:
- Create your shape until yous get to the corner
- Drag the handles (as per usual) to get the bend earlier the corner. Once yous're happy with the shape before the corner, release the handle (as per usual). Here's an example:

- Now grab the handle and pull it across in the direction you desire the path to become. Case:

- Once you're happy with the angle of the handle, click where y'all want the next anchor. In this example, I wanted another bend, so I clicked and dragged:

And then, step iii was the operative step. This is where we specified what management the path was going to take, and how sharp the angle was going to be. Hither's what would have happened if we had missed step 3:

Create Selection From Path
Once nosotros've created the path, we can convert information technology into a selection. Once we have a selection, we tin do whatever we desire with its contents.
Here'southward what our leaf looks like when I create a selection from information technology'due south path:

To create a selection from a path:
- Open the Paths dialog box (Dialogs > Paths)
- Right click on the path
- Select Path to Selection
Don't worry, your path will remain after you've fabricated your choice. In fact, you lot can create a selection from your paths equally many times every bit you lot wish.
Removing The Groundwork
And so, now that I've selected the leafage, I can do anything I similar. For example, I could remove the background:

To remove the background, you tin re-create/paste the selection into another file. Alternatively, you can invert the selection, then delete the background or fill it with white.
To capsize the in a higher place pick, nosotros'd first select the leaf, and so we'd invert that selection (using Select > Invert).
Source: https://www.quackit.com/web_graphics/gimp/tutorial/drawing_paths_with_gimp.cfm
0 Response to "how to draw 3d with gimp"
Enviar um comentário