How to Change the Direction of Erow in the Circle Smart Art of Powerpoint
PowerPoint Tutorial #5- Simplest Way to Create Round Arrows in PowerPoint
There are two kinds of presentations. One that contains the usual boring, default SmartArt shapes and one that grabs the attention of its audience using creative graphics that the audience hasn't seen before. There'southward no incertitude that everyone would like to accept the latter 1 but the myth that these figures are difficult to draw and are time consuming keeps nearly users at bay.
Circular Arrows are ane of the almost usually used graphics in business organization presentations and you lot can apply this to your advantage by displaying these creative circular arrows and winning over your audience.
Circular Arrows Designs you may similar
circular arrows
The following colorful circular arrow will definitely assistance y'all appoint your audience in your presentation. The figure is simple withal bonny. Creating this colorful circular pointer is even simpler. The steps outlined in this article will help you create the beneath circular pointer in less than v minutes.

Steps To Create Colorful Circular Arrows in PowerPoint 2013
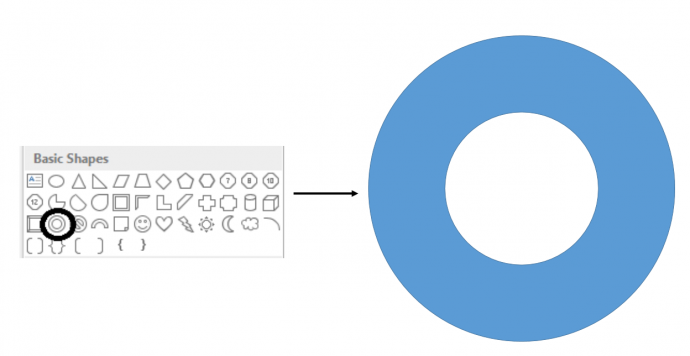
one. Go to INSERT > SHAPES > Basic SHAPES > DONUT SHAPE.

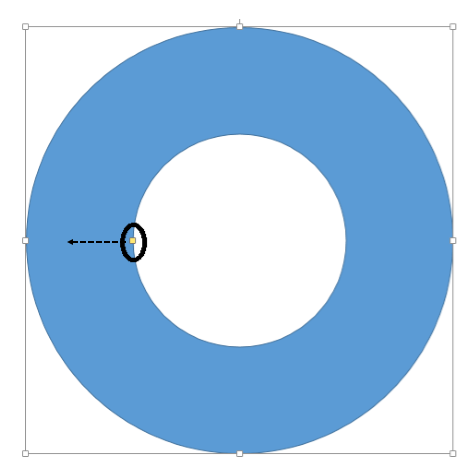
ii. Adjust the width of the inner circle past moving the xanthous handle towards the outer boundary (see the screenshot below).

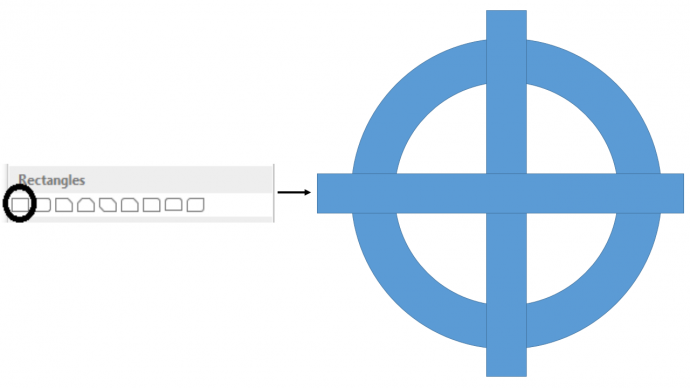
3. Draw two rectangles (locate the rectangle shape from the Shapes menu) and place them on the donut as shown below.

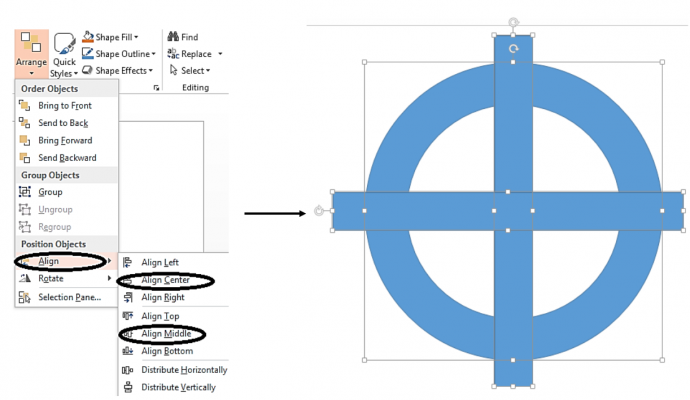
4. Select the donut get-go, press Shift and select the ii rectangles. Get to FORMAT > Arrange > ALIGN Eye > ALIGN Centre.

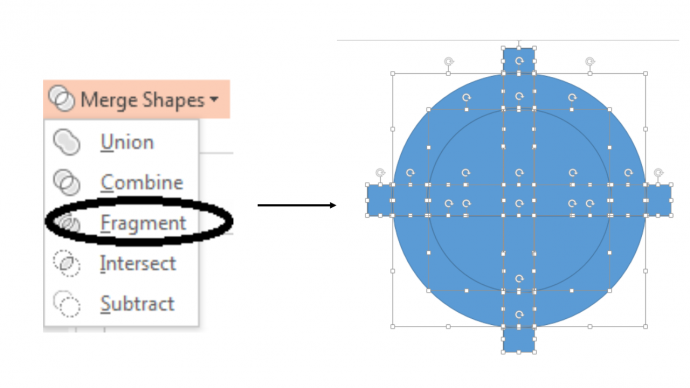
five. Now, once again select the donut and then the rectangles. Become to FORMAT >MERGE SHAPES > FRAGMENT

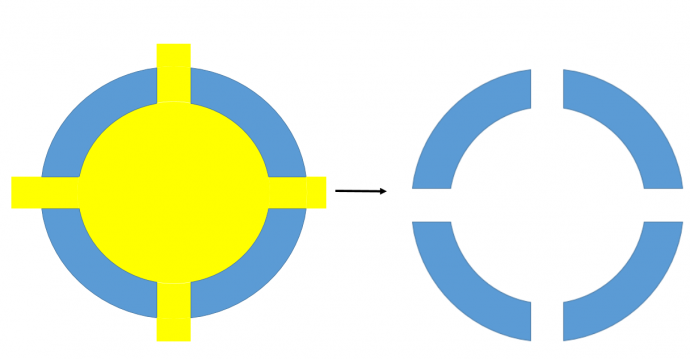
6. Delete the unwanted figures (we have marked information technology in yellow for your ease of agreement).

By now y'all have with you the base of the diagram which took less than iii minutes to complete.
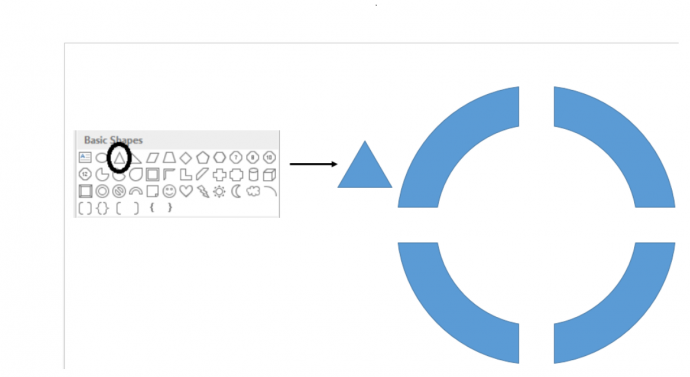
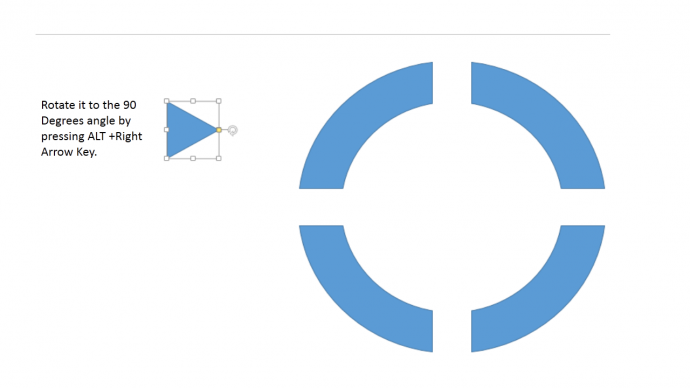
7. Now, to become the tips of the arrows, go to Basic Shapesouth and choose TRIANGLE.

viii. Employ ALT and Correct Arrow KEY and move the triangle to bring information technology to xc degrees bending and then identify information technology at the tip of the shape given.

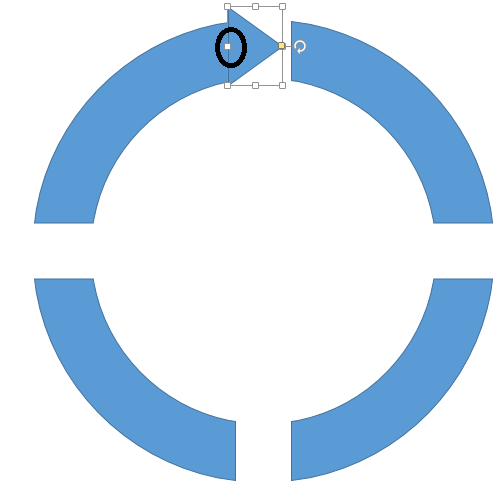
9. You lot tin reduce the size of the triangle (equally shown beneath in the paradigm) to ensure that it fits properly between the figures created earlier.

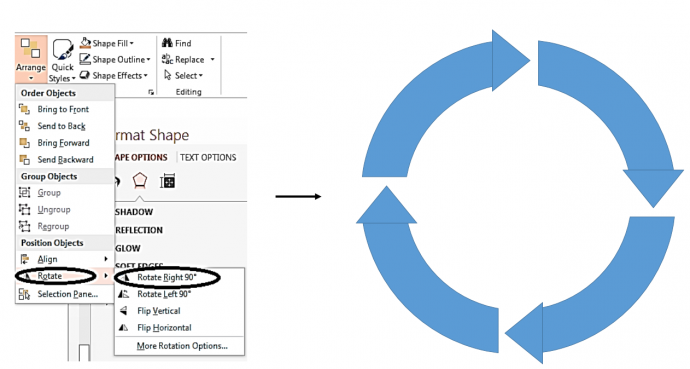
10. Create three more similar triangles past duplicating the original one and place them at their respective places.
Note: Practice call up to rotate the rest of the Triangles to 90 degrees angle to get the shape of the Circular Arrows. To rotate the triangles to 90 Degrees, get to Arrange> Rotate > Rotate Right 90 degrees (as shown below).

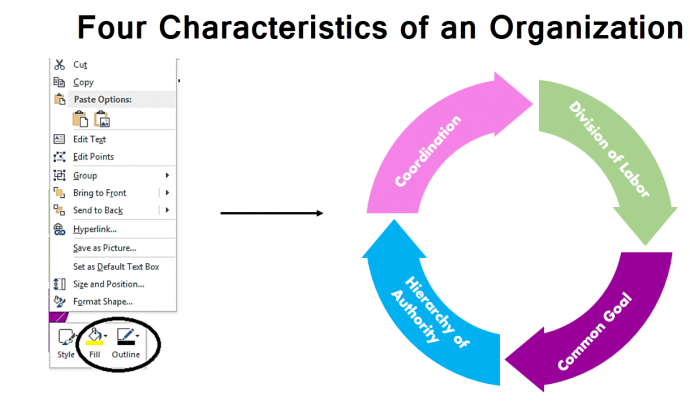
xi. Group a triangle and the bordering bend to create a circular arrow by pressing Ctrl+Chiliad. Do it for all iv fragmented parts to have 4 circular arrows. You lot tin can customize the colors of each of the arrows as per your preference. To practise that, correct click on the arrow , become to the Outline carte du jour (run into the screenshot below) and click No Outline to remove the borders. Fill the shape with the color of your pick (using Fill up) and you lot have an awesome Circular Pointer diagram with you that you tin can use in your PowerPoint presentation.

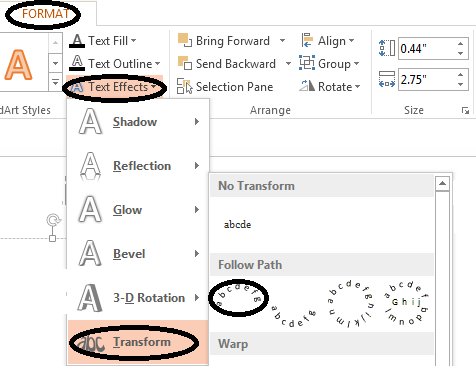
12. Get your text aligned to the shape of the arrows. Select your text> go to Format> Text Effects> Transform. Choose the starting time option Curvation Upward for the upper two arrows and the second option Arch Downward for the bottom 2 arrows.

You take with yous the creatively designed Round Arrow.

You lot tin can besides stun your audience by adding crawly graphics of Circular Arrows. Here are some creative Circular Arrows PowerPoint Slides which tin immediately catch your audience's attention.
Professionally Designed Circular Arrow Templates
Post-obit are some stunning circular arrow diagrams designed past our Presentation Design Services squad. All of them are fully editable in PowerPoint so that you lot can change them to conform your presentation requirements:
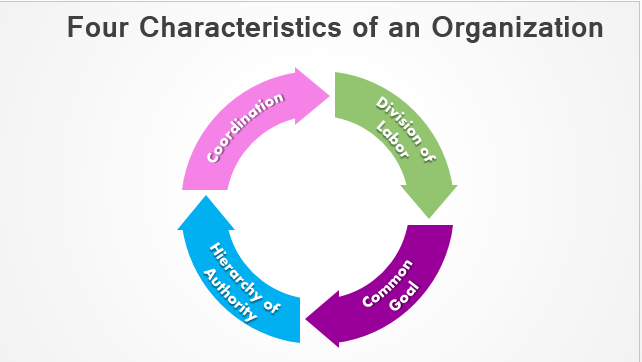
Professional PowerPoint Template #one

Click hither to download this amazing diagram.
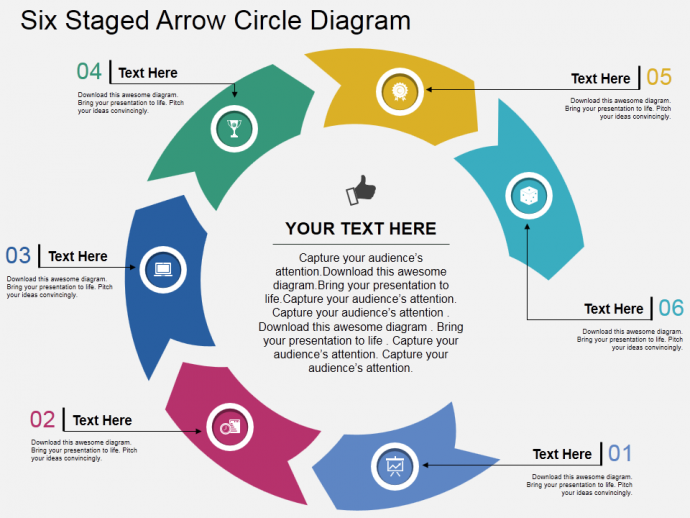
Professional person PowerPoint Template #2

Download this artistic diagram, add your content and explicate the half-dozen stages of business organization process. Aye, it's the same graphic that we have used in our banner visual on top.
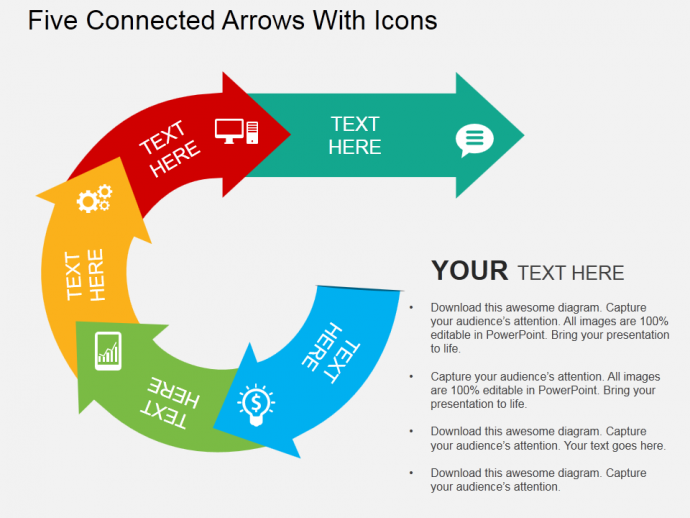
Professional person PowerPoint Template #3

Grab this creatively designed Template past clicking here.
Professional PowerPoint Template #four

Download this diagram and simply add together your content in this slide.
Here are some additional Circular Arrows Diagrams you may like
round arrows
How much fourth dimension did you take in creating the circular arrows? Information technology took u.s.a. less than 5 minutes. Share with us your feedback on this PowerPoint tutorial in the comments beneath. And stay tuned for more than!
Looking for innovative PowerPoint Slides Design? Let us help you. Contact our Presentation Design Agency to ease your work.
Source: https://www.slideteam.net/blog/powerpoint-tutorial-create-circular-arrows-in-powerpoint
0 Response to "How to Change the Direction of Erow in the Circle Smart Art of Powerpoint"
Enviar um comentário